Mobile
We drastically improved the user experience on mobile. Searching for a Domain on your device is now simple but powerful. The same convenience also applies to shopping for templates.
2016 - 2019
Design
At Squarespace, my primary role as a Design Manager was to lead the design efforts of our Visual Design team. Our tasks ranged from designing and custom building all pages of our front site (squarespace.com), developing standalone microsites for a variety of subjects including our seasonal campaigns, and creating bespoke websites for high-profile customers. I also helped overseeing the work of other designers in our org, including some of our branding projects, installations, and events.
Circle is a program created to support web designers running their web design businesses on Squarespace. The platform was originally launched in 2016, and in 2018 we decided to evolve the brand in order to better portray the growth and maturity of the program. We completely overhauled the websites, creating a system that is fully CMS editable, but making sure to still have a bespoke and unique look-and-feel. We visually refreshed the platform by defining a new art direction, including elevating their photography style. Lastly, in order to better represent the breath of the Circle community, we decided to interview several Circle member, and have them telling their personal stories on how both Squarespace and the Circle impacted their career and businesses.
circle.squarespace.comI helped crafting the interviews from begin to end: from interviewing possible candidates during initial casting, defining the questions to be asked, all the way to help conducting the interviews during the shooting day. We selected, shot, interviewed, and filmed 5 Circle members in-house, with the goal of featuring them in testimonials and collateral across web and social. We also created a unique circular UI as a way of navigating through member stories while giving a nod to the platform name.
In order to capture the Circle Member personality but still keeping the photos on brand, we selected a neutral wardrobe and backdrop. That allowed us to focus on the subject, in order to make sure we captured their true essence and spirit.
After speaking to over 2 dozen potential candidates, we end up selecting 5 Circle members with very distinct stories and personalities. Our picks were: Aylin Marie, a front-end developer and blogger based in Atlanta, Georgia. Dave Bias, a photographer and writer based in Brooklyn, New York. Chelsea Matthews, founder and creative director of Matte Black, a creative agency based in Los Angeles, California. Ben Manley, the founder of Knapsack Creative, a web design agency based in Lynchburg, Virginia. And Sara Graham, a content creator and the founder of EngageTaste, a marketing agency based in St. Louis, Missouri.
We introduced a touch of color, inspired by the natural colors in objects. We also used hands to introduce a human element to add warmth to the clean white aesthetic of the Circle brand.
In April 23, 2019 we won a Webby People's Voice – Professional Services & Self-Promotion.
https://www.webbyawards.com/winners/2019/websites/general-websites/professional-services-self-promotion/squarespace-circle/
In August 15, 2018 we won the Awwwards Site of the Day.
https://www.awwwards.com/sites/squarespace-circle
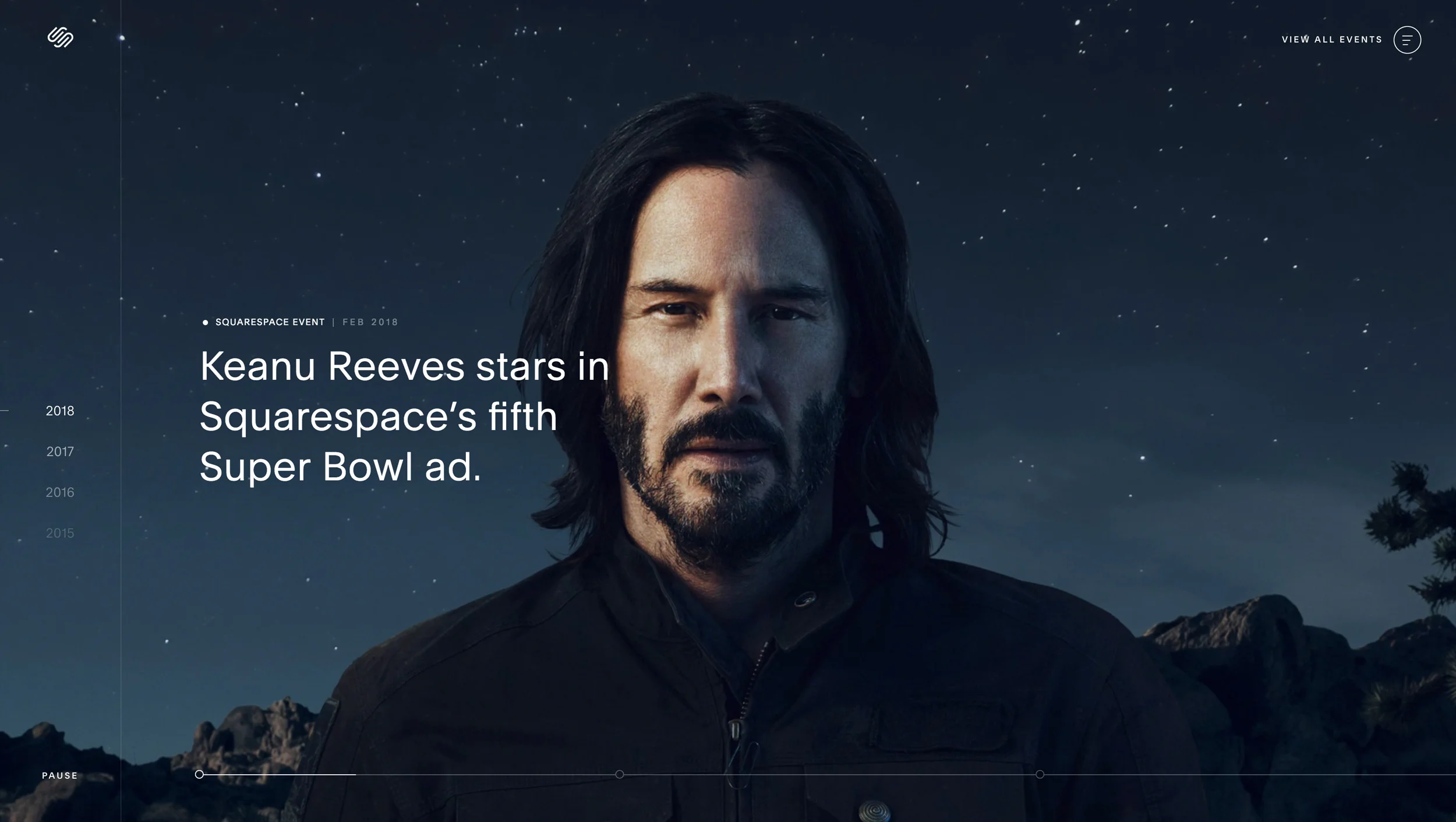
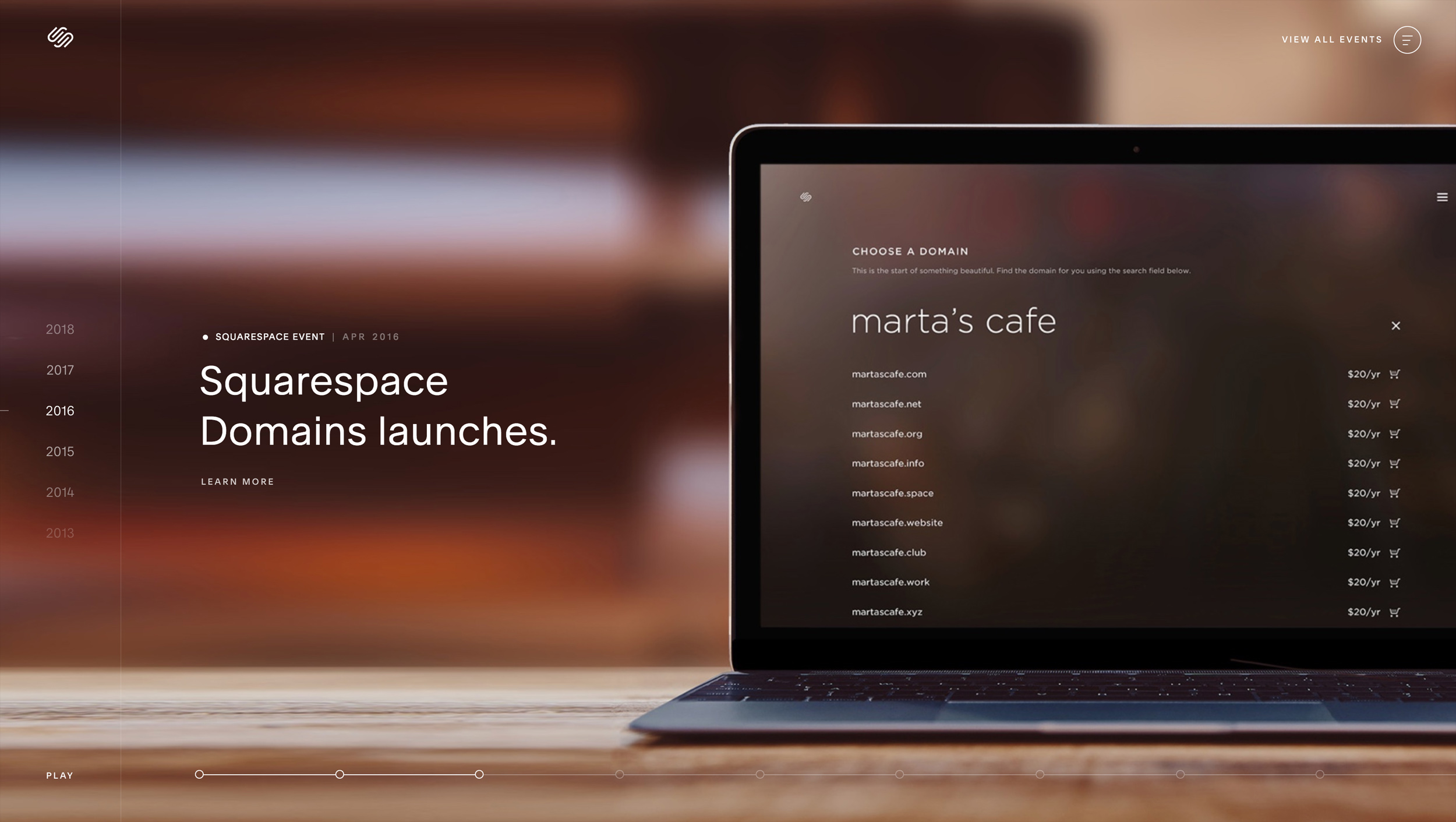
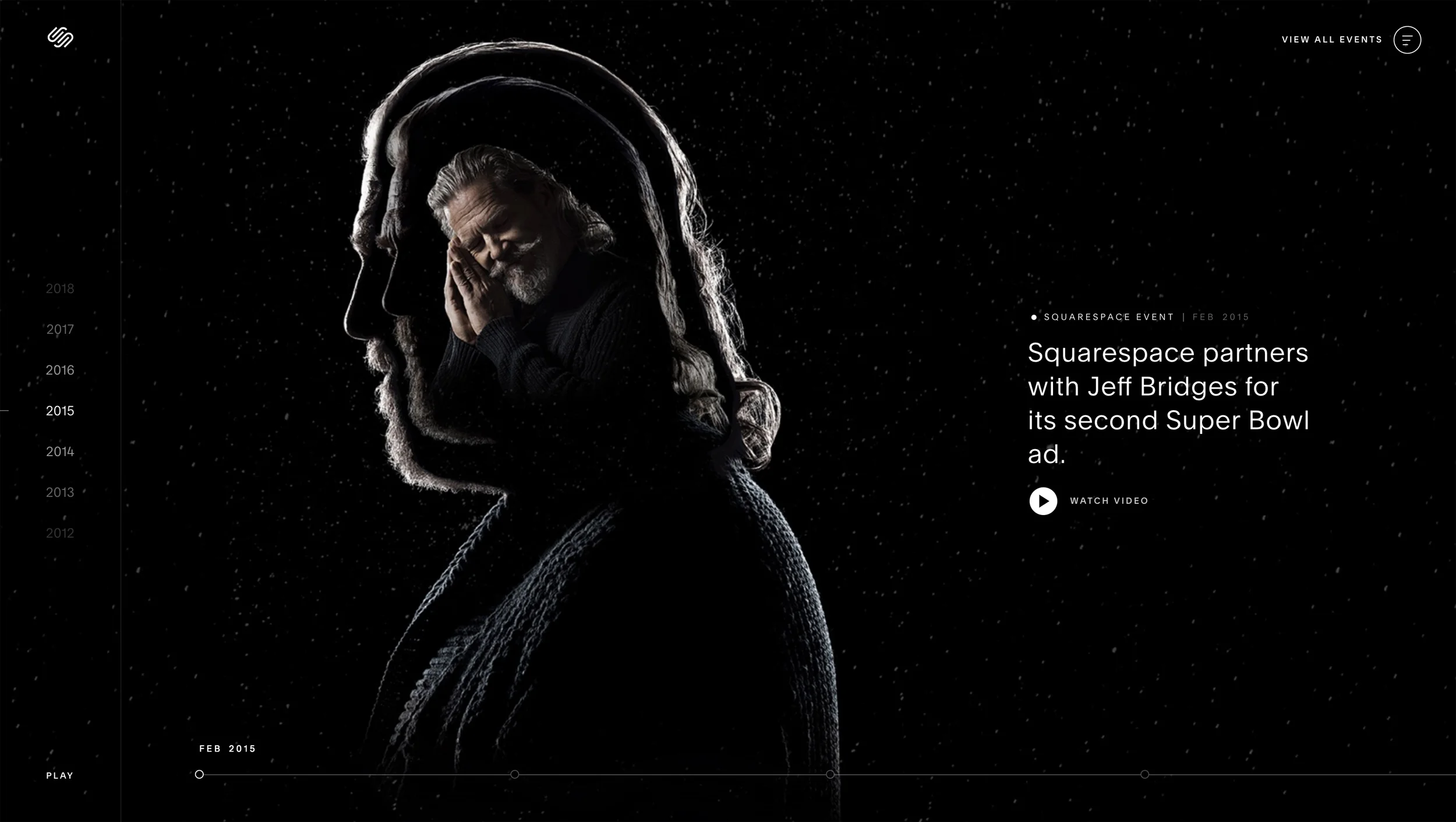
A simple and modern history timeline to celebrate Squarespace 15-year anniversary. The experience was designed and built completely from scratch, and although having a very unique design look-and-feel and navigation paradigms, the site is fully editable using the Squarespace CMS.
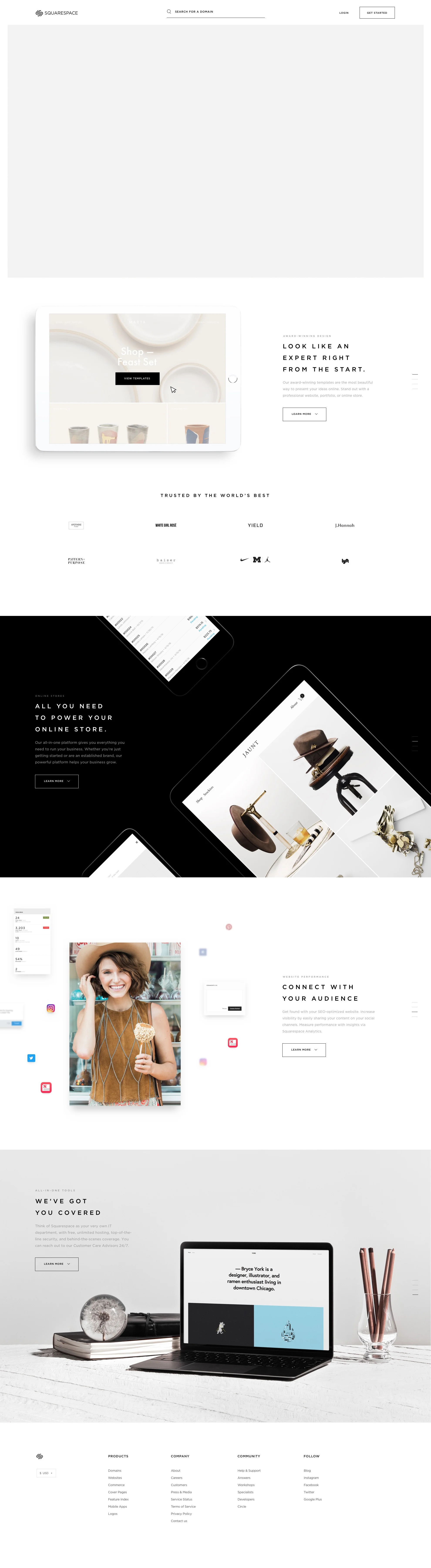
squarespace.com/timelineAt the end of 2016, we realized we wanted to start the year with a fresh homepage to reflect our new strategic positioning and product offerings (Domain first onboarding). We decided to rethink everything, including our messaging approach, site structure, and UX. We crafted both copy and visuals from scratch in just a few months. We also had to implement and QA all breakpoints in only a few weeks. The new website was overall well received by our community and prospective customers, with users mentioning how visually appealing, informative, and easy to use it was.
squarespace.comSquarespace has some of the best customers in the world, including John Malkovich, Leon Bridges, Sophia Amoruso, and Roy Choi, just to name a few. All these customers have such powerful and compelling stories that we felt it would be a missed opportunity not to feature them on our homepage hero.
We featured four main selling points on our new landing page: DIY Websites, Commerce Features, Marketing Tools, and Infrastructure (All-In-One Platform). Each of those sections could be expanded in order to show all the features related to that topic.
We drastically improved the user experience on mobile. Searching for a Domain on your device is now simple but powerful. The same convenience also applies to shopping for templates.
After listening to user feedback, we decided to add a few features to improve our Template Store. We created more effective ways to filter the designs, and also brought short descriptions of the templates into the main grid view. Users could “heart” their favorite templates and browse through them later.
squarespace.com/templatesTemplate video walkthrough triggered on thumbnail hover.
The Template Store refresh was a simple but successful example of a redesign that takes into consideration user pain points and iterates upon their needs and feature requests.
Our Front Site team is often responsible for designing our seasonal microsites (John Malkovich, Google x Squarespace, and more). In 2017 our Super Bowl ad was focused on Domains, so the content and design of the campaign landing page was built on that. Our goal with these pages was to create excitement around our products, as well as to further inform our customers about the platform beyond the more aspirational messages our ads often convey.
squarespace.com/johnOur Super Bowl campaign microsite, apart from featuring our John Malkovich commercials, also offered details on pricing and the benefits of buying a domain through Squarespace.
Squarespace is a brand that is constantly evolving, and experimentation is something heavily embedded in our DNA. Storytelling, photography, illustration, art direction, user experience, and technology are just a few areas we spend time and energy on in an effort to push our creativity even further. Below is a collection of things that didn't make the final cut, but that ultimately informed some of our design decisions.
This design exploration of a marketing page used assets from a single type of business (in this case, high-end pottery) as a way of creating design consistency and a shared visual language.
Here we played with shadows, created "white on white" device compositions, and showed objects on isometric angles.